Additional platforms include: Amazon for Android/Kindle, Amazon for PC, itch.io for PC and Indie City.
 |
 |
 |
 |

Here is a complete list of all links to download and install Retro Candy Kid (includes free version)
| Platform | Device | Link | Link (FREE) |
| Apple | iOS | Retro Candy Kid | Retro Candy Kid FREE |
| Android | Retro Candy Kid | Retro Candy Kid FREE | |
| Amazon | Android / Kindle | Retro Candy Kid | Retro Candy Kid FREE |
| Amazon | PC | Retro Candy Kid | Retro Candy Kid FREE |
| itch.io | PC | Retro Candy Kid | Retro Candy Kid FREE |
Builds
Previous posts on Candy Kid port to iOS / Android platforms assumed pre-requisite bundle identifier, certificates and provisioning profiles setup. However, here are couple additional build settings to add:
Android Settings
In Xamarin Studio, right click project. Choose Options | Android Build | Advanced tab. Ensure all 5x Supported ABIs are checked from list to support: armeabi, armeabi-v7a, x86, arm64-v8a, x86_64:

UPDATE: Android OS 6.0.1 release seems to cause an issue with 64-bit architectures ABIs + may throw FATAL UNHANDLED EXCEPTION: NoAudioHardwareException: OpenAL drivers could not be found.
If this is the case then ensure the following 3x Supported ABIs are checked: armeabi, armeabi-v7a, x86:

iOS Settings
In Xamarin Studio, right click project. Choose Options | iOS Build. Ensure all 3x Supported architectures are checked: ARMv7 + ARMv7s + ARM64. Also, configure correct distribution signing identity + profile.

Uploading
Previous posts on Candy Kid port to iOS / Android end with deployment process: Archive for Publishing. Let's complete the deployment process: document signing the application and publishing to the stores.
Android References: Signing the Android Application package and Publishing Application to Google Play.
iOS Reference: Publishing to the App Store. Includes information to create and install Distribution Profile.
Publishing
Choose a unique game title, short description and bullet points to be applied consistently across stores.
| Title | Retro Candy Kid |
| Short description | Super cool 80s retro arcade simple maze chase video game |
| Keywords | 80s, retro, arcade, video, game |
| Full description |
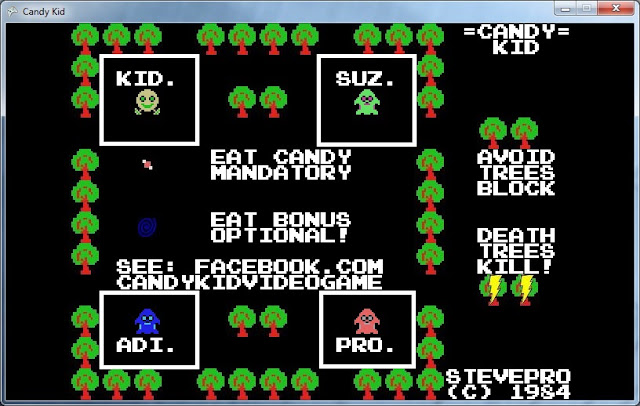
* Eat all candy in maze to pass each level. * Eat bonus optional but increases score. * Avoid 3x Candy Mamas who chase you. * Avoid trees (Death trees kill on contact). * Simple! Addictive! Fun! |
Price Point
Should you publish your game as paid version or free? If paid then choose the price point; e.g. Tier 1:
|
USD $0.99 CAD $1.19 |
GBP £0.79 EUR €0.99 |
NZD $1.29 AUD $1.49 |
JPY ¥120 CNY ¥6.00 |
Images
Check out each platform: different resolutions for box art images, promotional screen shots, icons etc.

Google Play Store
| Hi-res icon | 512 x 512 32-bit PNG (with alpha) |
| Feature Graphic | 1024 w x 500 h JPG or 24-bit PNG (no alpha) |
| Promo Graphic | 180 w x 120 h JPG or 24-bit PNG (no alpha) |
| TV Banner | 320 w x 180 h JPG or 24-bit PNG (no alpha) |
iOS App Store
|
|
Amazon App Store
|
|
|||||||||||||
Videos
If you develop on Windows then most platforms accept MP4 videos that can be uploaded to You Tube. Good idea to crop the window borders especially on Apple otherwise you may be Metadata Rejected!
iOS App Store
Videos on App Store must be between 15-30s. Also, Apple has very strict video codec that must be set. The following assumes promotional video created using Camtasia with the same iOS resolutions (above)
Camtasia
Record 30s MP4 video for e.g. 4-inch iOS Device. Launch Camtasia | Drag MP4 file into Clip Bin twice.
Project Settings | Recording Dimensions | 1136x640 | Ok. Produce video: Custom Settings 1136x640.
|
|
|||||||||||||||||
 Bigasoft
BigasoftFinally, use Bigasoft Total Converter to crop Windows borders. If you download and install this as trial software then you can only save half the output. Hence reason to double the saved MP4 video (above)
| 4.7-inch | 1334 x 750 | Left: 16 | Top: 42 | Right: 10 | Bottom: 10 |
| 5.5-inch | 1920 x 1080 | Left: 24 | Top: 58 | Right: 24 | Bottom: 17 |
| 4-inch | 1136 x 640 | Left: 14 | Top: 36 | Right: 13 | Bottom: 10 |
| iPad | 1200 x 900 | Left: 17 | Top: 51 | Right: 15 | Bottom: 14 |
iTunes Connect
Most platforms such as Google Play Developer Console allow you to enter the Developer name, i.e.
Name other than your legal birth name to represent your Indie Game Studio e.g. StevePro Studios.
However for Apple, if you are an independent (or sole trader) then you must use your legal name;
This is what appears on iTunes; to change this as Company name then you need D-U-N-S Number.
Finally, Apple will not publish your game until you have completed "Agreements, Tax, and Banking". Entering Contact and Bank Info is clear but Tax Info may be more challenging for non-U.S. citizens!
Under Tax Info | U.S Tax Forms, there is option to enter US Tax ID. Non-U.S. citizens may apply for an ITIN if their country has a tax treaty with the U.S. thus in order to claim a reduction in U.S. income tax.

Link to complete Part II "Claim of Tax Treaty Benefits". Answers very similar to Microsoft "XNA and Tax"
The beneficial owner is claiming the provisions of Article 12 of the treaty identified on line 9a above to claim a 0% rate of withholding on (specify type of income): Royalties.
Explain the reason the beneficial owner meets the terms of the treaty article:
I am a XXXX citizen and resident of XXXX receiving royalties from U.S. source.
Amazon AppStore
Also, if you do apply for an ITIN (above) then you can re-use if/when you publish to Amazon AppStore!
Summary
Please show your support for Retro Games and buy Candy Kid today! Now available on iOS and Android.