
Let's check it out!
Pre-Requisites
This post extends Candy Kid iOS port which assumes MonoGame and Apple certificates + profiles installed. Although Visual Studio now integrates iOS templates for development Mac is still required for deployment.
Setup
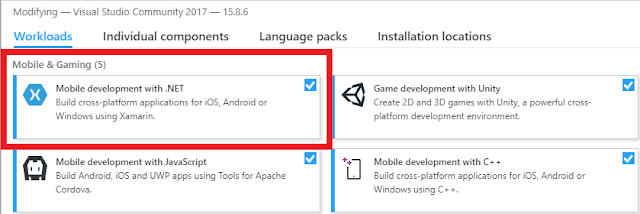
Download and install Visual Studio 2017. Install "Mobile development with .NET" for Xamarin development.

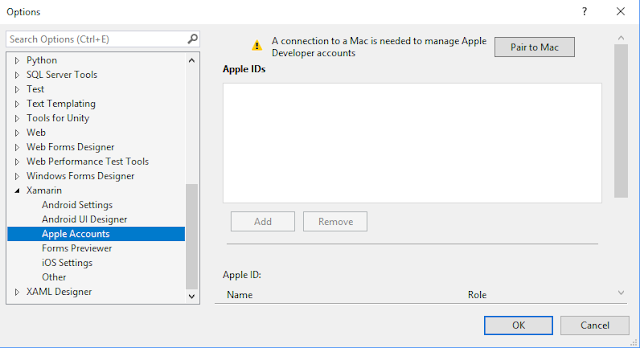
Launch Visual Studio 2017. Tools | Options | Xamarin. Configure Apple Accounts. Click "Pair to Mac". Click "Add Mac" in popup and enter Mac name or IP address. Enter login details to connect. Verify iOS Settings.

IMPORTANT
Ensure Username entered matches Current User on Mac e.g. "Steven Boland" and matching login password. If unable to connect using Mac name then ensure Xamarin SDK version compatible on Visual Studio for Mac.
Development
IOS Game Client
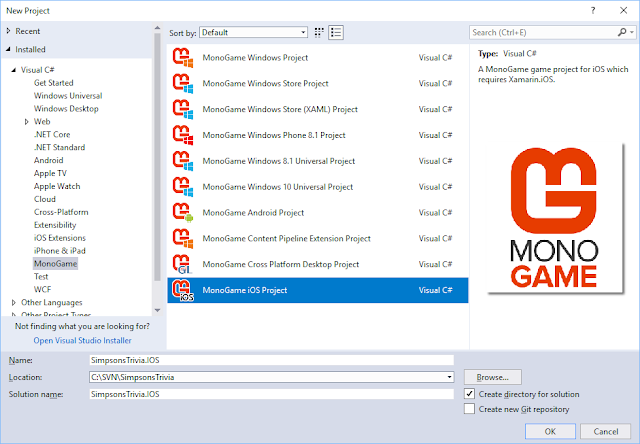
Visual Studio 2017: Create new project. New Project | Visual C# | MonoGame | MonoGame iOS Project.

| Key | Value |
| Name | SimpsonsTrivia.IOS |
| Location | C:\SVN\SimpsonsTrivia |
| Solution name | SimpsonsTrivia.IOS |
Checklist
Here is a checklist of tasks to complete in order to port game from Windows to iOS using MonoGame:
- Configure project administration
- Generate AppIconSet assets
- Update Info plist config file
- Update project references
- Update nuget packages
- Configure SVN Externals
- Import Assets content
- Update client files
Configure project administration
Sign in to your Apple developer account | Certificates, Identifiers & Profiles. Ensure certificates are valid. Identifiers | App IDs click "+" to create new bundle identifier. Create corresponding Provisioning Profiles.
On the Mac, launch Visual Studio for Mac. Visual Studio Community | Preferences... | Publishing | Apple Developer Accounts. Click "+" to sign in. View Details... and choose "Download All Profiles" in the popup.
Generate AppIconSet assets
Navigate to makeappicon. Upload generic icon image that represents game. Best results use 1536 x 1536 image. After processing, download generated ZIP file and extract. Expand ios folder | AppIcon.appiconset.
On the Mac, launch Visual Studio for Mac. Open SimpsonsTrivia.IOS.sln. Double click Info.plist file. Next to iPhone icons | Sources click "Migrate to Asset Catalog" This auto-generates AppIcon plus Assets.xcassets.
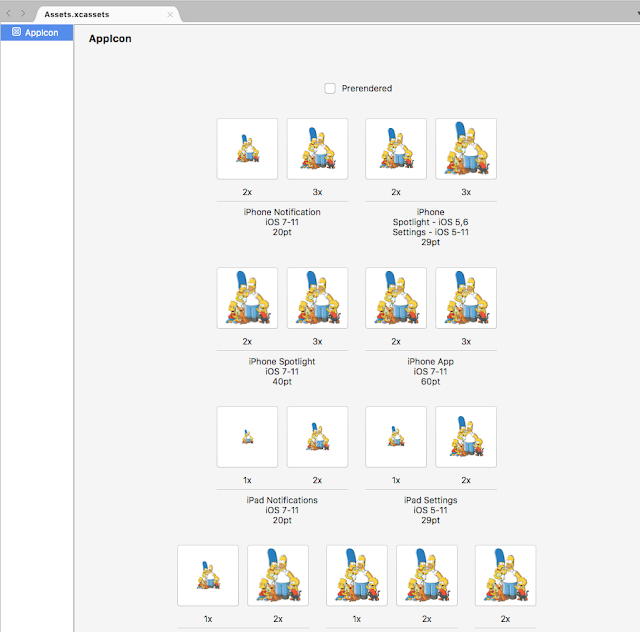
Double click Assets.xcassets to launch AppIcon. Click each icon + open each corresponding icon accordingly:

| Location | Version | Size | Ratio | Dimension | Filename |
| iPhone Notification | iOS 7-12 | 20pt | 2x | 40 x 40 | Icon-App-20x20@2x |
| iPhone Notification | iOS 7-12 | 20pt | 3x | 60 x 60 | Icon-App-20x20@3x |
| iPhone Spotlight | iOS 5-12 | 29pt | 2x | 58 x 58 | Icon-App-29x29@2x |
| iPhone Spotlight | iOS 5-12 | 29pt | 3x | 87 x 87 | Icon-App-29x29@3x |
| iPhone Spotlight | iOS 7-12 | 40pt | 2x | 80 x 80 | Icon-App-40x40@2x |
| iPhone Spotlight | iOS 7-12 | 40pt | 3x | 120 x 120 | Icon-App-40x40@3x |
| iPhone App | iOS 7-12 | 60pt | 2x | 120 x 120 | Icon-App-60x60@2x |
| iPhone App | iOS 7-12 | 60pt | 3x | 180 x 180 | Icon-App-60x60@3x |
| iPad Notification | iOS 7-12 | 20pt | 1x | 20 x 20 | Icon-App-20x20@1x |
| iPad Notification | iOS 7-12 | 40pt | 2x | 40 x 40 | Icon-App-40x40@1x |
| iPad Settings | iOS 5-12 | 29pt | 1x | 29 x 29 | Icon-App-29x29@1x |
| iPad Settings | iOS 5-12 | 29pt | 2x | 58 x 58 | Icon-App-29x29@2x |
| iPad Spotlight | iOS 7-12 | 40pt | 1x | 40 x 40 | Icon-App-40x40@1x |
| iPad Spotlight | iOS 7-12 | 40pt | 2x | 80 x 80 | Icon-App-40x40@2x |
| iPad App | iOS 7-12 | 76pt | 1x | 76 x 76 | Icon-App-76x76@1x |
| iPad App | iOS 7-12 | 76pt | 2x | 152 x 152 | Icon-App-76x76@2x |
| iPad Pro App | iOS 9-12 | 83.5pt | 2x | 167 x 167 | Icon-App-83.5x83.5@2x |
| App Store | iOS | 1024pt | 1x | 1024 x 1024 | ItunesArtwork@2x |
Update Info plist config file
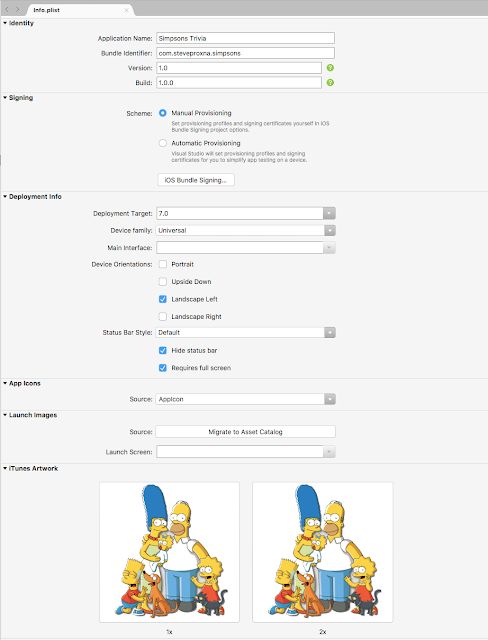
On the Mac, with SimpsonsTrivia.IOS still open. Double click Info.plist. Manually enter the relevant project information. Scroll down to iTunes Artwork and click placeholders for the iTunes artwork. Import both files:

| CFBundleName | Simpsons Trivia |
| CFBundleDisplayName | Simpsons Trivia |
| CFBundleIdentifier | com.steveproxna.simpsons |
| CFBundleVersion | 1.0.0 |
| CFBundleShortVersionString | 1.0 |
| MinimumOSVersion | 7.0 |
| UISupportedInterfaceOrientations | UIInterfaceOrientationLandscapeLeft |
| UIStatusBarHidden | true |
| UIRequiresFullScreen | true |
| UIDeviceFamily | 1, 2 |
| XSAppIconAssets | Assets.xcassets/AppIcon.appiconset |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleName</key>
<string>Simpsons Trivia</string>
<key>CFBundleDisplayName</key>
<string>Simpsons Trivia</string>
<key>CFBundleIdentifier</key>
<string>com.steveproxna.simpsons</string>
<key>CFBundleVersion</key>
<string>1.0.0</string>
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>MinimumOSVersion</key>
<string>7.0</string>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationLandscapeLeft</string>
</array>
<key>UIStatusBarHidden</key>
<true/>
<key>UIRequiresFullScreen</key>
<true/>
<key>UIDeviceFamily</key>
<array>
<integer>1</integer>
<integer>2</integer>
</array>
<key>XSAppIconAssets</key>
<string>Assets.xcassets/AppIcon.appiconset</string>
</dict>
</plist>
NOTE: if the AppIcon magically disappears then it is always possible to edit Info.plist file by hand.
Update project references
Add reference to System.Xml.Linq as required by the game engine for any Serialization of custom XML files.
Update nuget packages
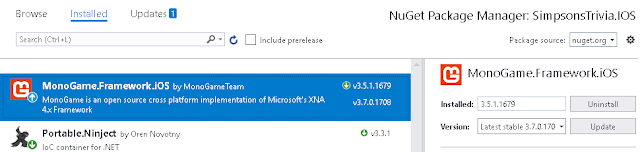
It may be necessary to downgrade to MonoGame.Framework to 3.5.1.1679 in order to load Content from the Content parent folder and play sound effects. Right click References node | Manage NuGet Packages. Search for MonoGame.Framework. Also, install Portable Ninject package as Ninject is required as the IoC Container.

Configure SVN Externals
Follow instructions to setup SVN Externals and use shared Data content plus Common + Master source code.
DATA
| IOS | Folder : C:\SVN\SimpsonsTrivia\SimpsonsTrivia.IOS\SimpsonsTrivia.IOS
Action : Right click "Content" folder |
|
| URL | http://build/svn/SimpsonsTrivia/SimpsonsTrivia.XNA/SimpsonsTrivia.XNA/SimpsonsTrivia.XNAContent/Data | |
CODE
| IOS | Folder : C:\SVN\SimpsonsTrivia\SimpsonsTrivia.IOS
Action : Right click "SimpsonsTrivia.IOS" folder |
|
| URL | http://build/svn/SimpsonsTrivia/SimpsonsTrivia.XNA/SimpsonsTrivia.XNA.Library/Common | |
| URL | http://build/svn/SimpsonsTrivia/SimpsonsTrivia.XNA/SimpsonsTrivia.XNA.Library/Master | |
Import Assets content
Manually import game content and set file properties. Refer to Candy Kid iOS port for more information:
| Folder | Type | XNB | Build Action | Copy to Output Directory |
| Data | All | No | Content | Copy if newer |
| Fonts | All | Yes | Content | Copy if newer |
| Sound | Wav | Yes | Content | Copy if newer |
| Sound | Mp3 | No | Content | Do not copy |
| Textures | All | No | BundleResource | Do not copy |
Update client files
Finally, delete default Game1.cs code file. Delete Default.png and GameThumbnail.png images as these not required. Import iTunesArtwork@1x iTunesArtwork@2x iTunesArtwork@3x PNG [above] if not already done.
Refer to Candy Kid iOS port as reference to exit game code sample on iOS and to MediaPlayer workaround. Also, to prevent annoying landscape flipping during game play set display orientation to landscape left only:
//AnGame.cs
graphics = new GraphicsDeviceManager(this) {SupportedOrientations = DisplayOrientation.LandscapeLeft};
Deployment
Despite the fact that you are able to complete all game development on Windows PC using Visual Studio 2017, it may actually be easier to complete the iOS deployment on the Mac using Visual Studio for Mac.
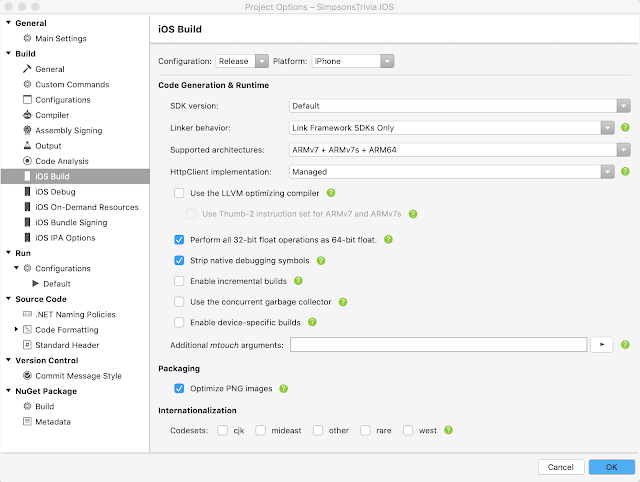
Launch the Terminal, checkout the source code and open SimpsonsTrivia.IOS.sln in Visual Studio for Mac. Right click project | Options | Build | iOS Build. Ensure that all 3x supported architectures are selected:

Connect iOS device. In Visual Studio ensure device selected. Right click project | Archive for Publishing.

Click Sign and Distribute... Here, there are 3x iOS Distribution channels: Ad Hoc, App Store and Enterprise. Choose Ad Hoc to save to disk and test locally while App Store will upload IPA to the store available for sale.
The App Store deployment will prompt you to select signing identity and provisioning profile created earlier. Note: Enterprise is not valid here!
Ad Hoc
If you'd like to deploy test the IPA build to iOS device before uploading to App Store then follow these steps:
Choose Ad hoc [Save to disk]. Choose provisioning profile | Publish | Save IPA file | Reveal in Finder. Launch Xcode | Window | Devices and Simulators. Select connected iOS device. Click "+". Navigate + open IPA file.
App Store
Choose App Store [Save to disk and open Application Loader]. Previously, Application Loader simply required Apple developer account credentials to be entered. Now, Apple requires app specific password to be created:
Sign in Apple ID web site. In Security section under "APP-SPECIFIC PASSWORDS" click "Generate Password". In the popup window enter, for example "SimpsonsTrivia". Apple will generate an app specific password. Use information to sign in to Application Loader. Click "Deliver Your App" | Choose. Navigate to + upload IPA file.
Publication
Complete the App Store deployment to sign IPA binary ready for upload. In iTunes Connect click the "+" to create New App. Enter all relevant details. Create promotional images and upload to App Previews section:
| Device | Policy | Image | Video |
| iPhone 6.5" Display | Optional | 2688 x 1242 | 1920 x 886 |
| iPhone 5.5" Display | Mandatory | 2208 x 1242 | 1920 x 1080 |
| iPad Pro (3rd Gen) 12.9" Display | Optional | 2732 x 2048 | 1600 x 1200 |
| iPad Pro (2nd Gen) 12.9" Display | Mandatory | 2732 x 2048 | 1200 x 900 |
VIDEO
Produce a YouTube video to showcase the game. Use My Movie Maker to resize video to dimensions [above]:
Launch My Movie Maker. Open MP4 file. Choose "Save movie" drop down | Create custom setting. Enter the dimensions. For height > 1080px try Online Convert: e.g. Screen size to 1600 x 1200 and fame rate: 30fps.
REVIEW
Once published, if app is "Waiting in Review" for weeks then you have the option to expedite this process. Contact Apple and choose I would like to "request an expedited app review". Enter all information + Send.
Summary
That concludes the Simpsons Trivia port to iOS. These blog posts set the foundation for the next video game!


1 comment:
Hello, an amazing Information dude. Thanks for sharing this nice information with us. Apple Developer Enterprise Account
Post a Comment